Advanced Web Designing
The Hypertext Mark-up Language (HTML) is an evolving language, with different versions supporting different features. HTML5 is currently used because it supports mobile technology. The major browsers are Google Chrome, MozillaFirefox, Microsoft Edge, Safari, Opera and Apple support the features of HTML5.
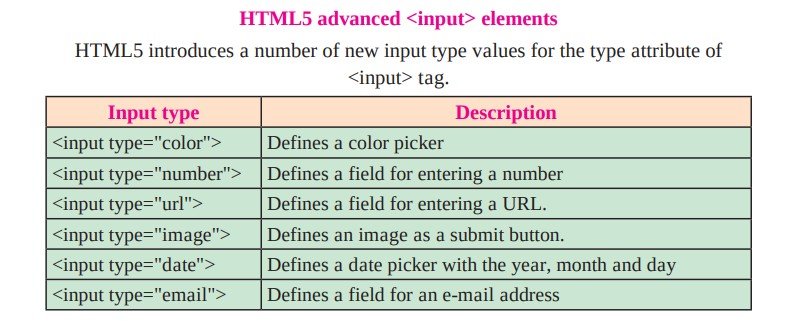
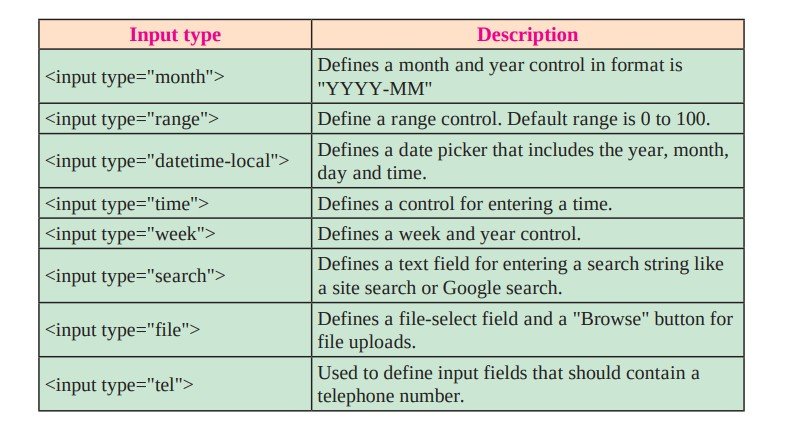
HTML5 has introduced additional form controls which can also be used for validation purpose.


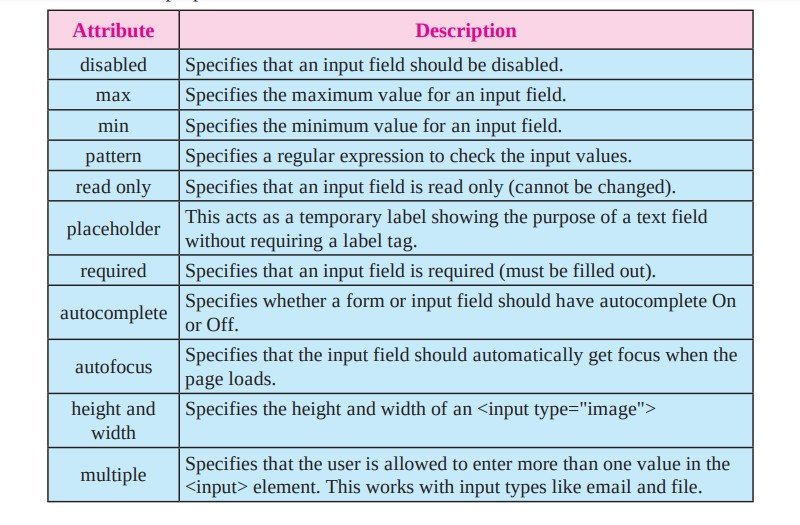
Input Restrictions
A list of some common input restrictions is given below, few of which can be used for validation purpose.

Some other useful attributes used with <input> tag are:
1. id : This is used to identify the html element uniquely through the document object model.
2. class: It is used to apply CSS style to the individual input element.
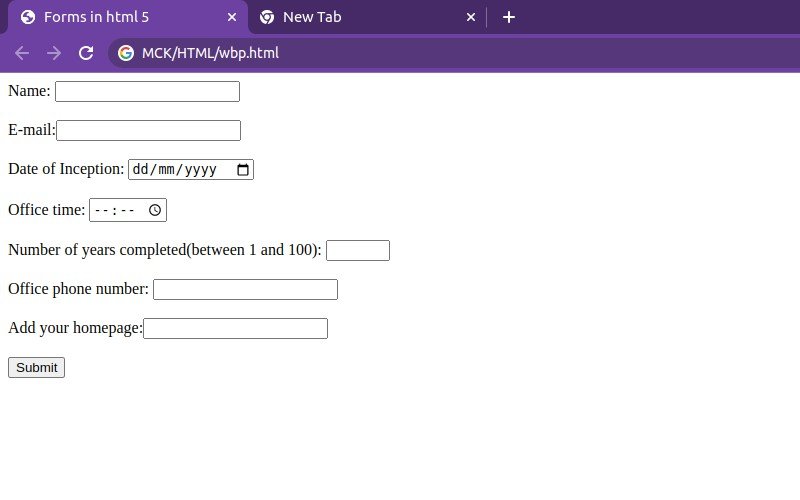
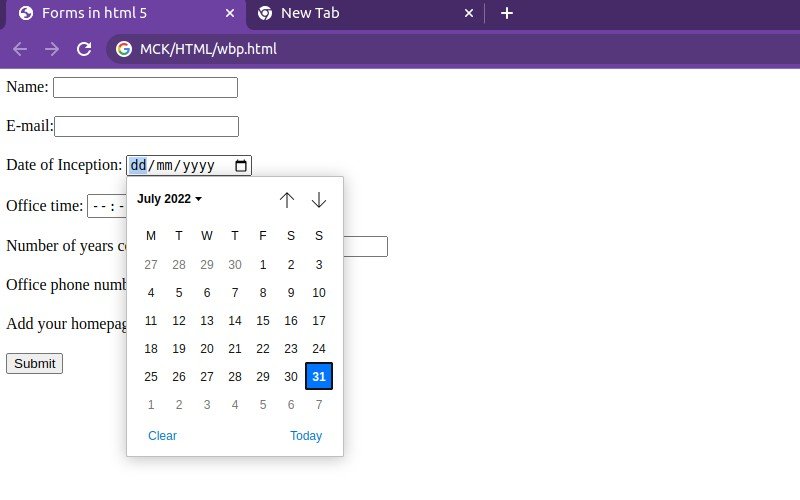
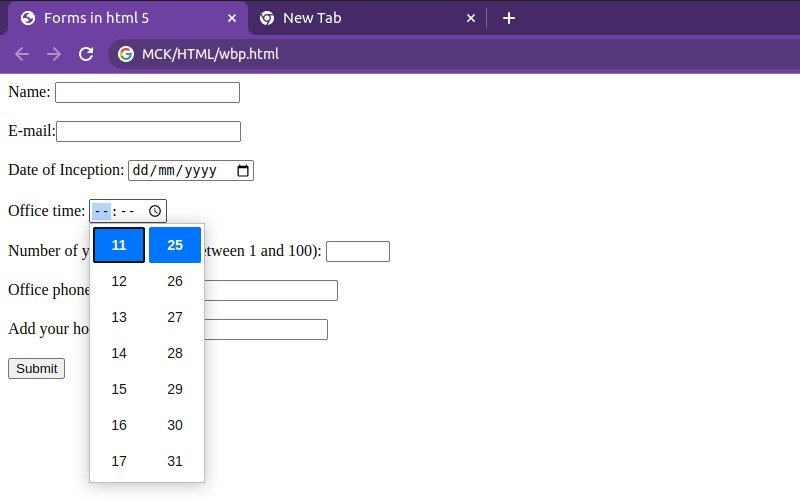
| <!DOCTYPE html> <html> <head> <title>Forms in html 5 </title></head> <body> <form> Name: <input type=”text”autocomplete><br><br> E-mail:<input type=”email” name=”email”><br><br> Date of Inception: <input type=”date” name=”bday”><br><br> Office time: <input type=”time” name=”usr_time”><br><br> Number of years completed(between 1 and 100): <input type=”number” min=”1″ max=”100″><br><br> Office phone number: <input type=”tel” name=”phone” pattern=”[0-9]{2}-[0-9]{10}” required><br><br> Add your homepage:<input type=”url” name=”homepage”><br><br> <input type=”submit” value=”Submit”> </form> </body> </html> |
   |
<meta> tag
The meta tag is a tag in html that describes some aspects of contents of a webpage. The HTML <meta>tag is used by search engines to search information that is provided with the webpage. This is empty tag (singular tag) which carries information within its attributes. The <meta> tag is placed between the <html> and <head> tags. Metadata will not be displayed on the webpage.
also see
| C Programming language |
Go Programming language |
| Linked List | Array |
| Simplification | Queue |
| DBMS | Reasoning |
| Aptitude | HTML |






































